
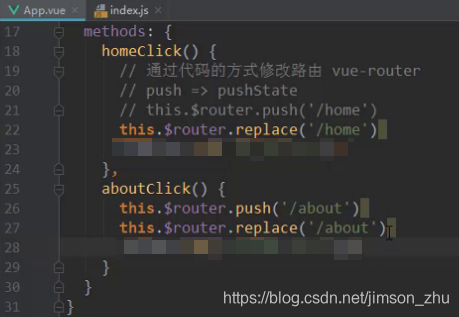
Vue使用日记(21):vue-router详解(2)——push、replace路由跳转和切换_vue-router如何判断路由是通过replace 跳转的_jimson_zhu的博客-CSDN博客

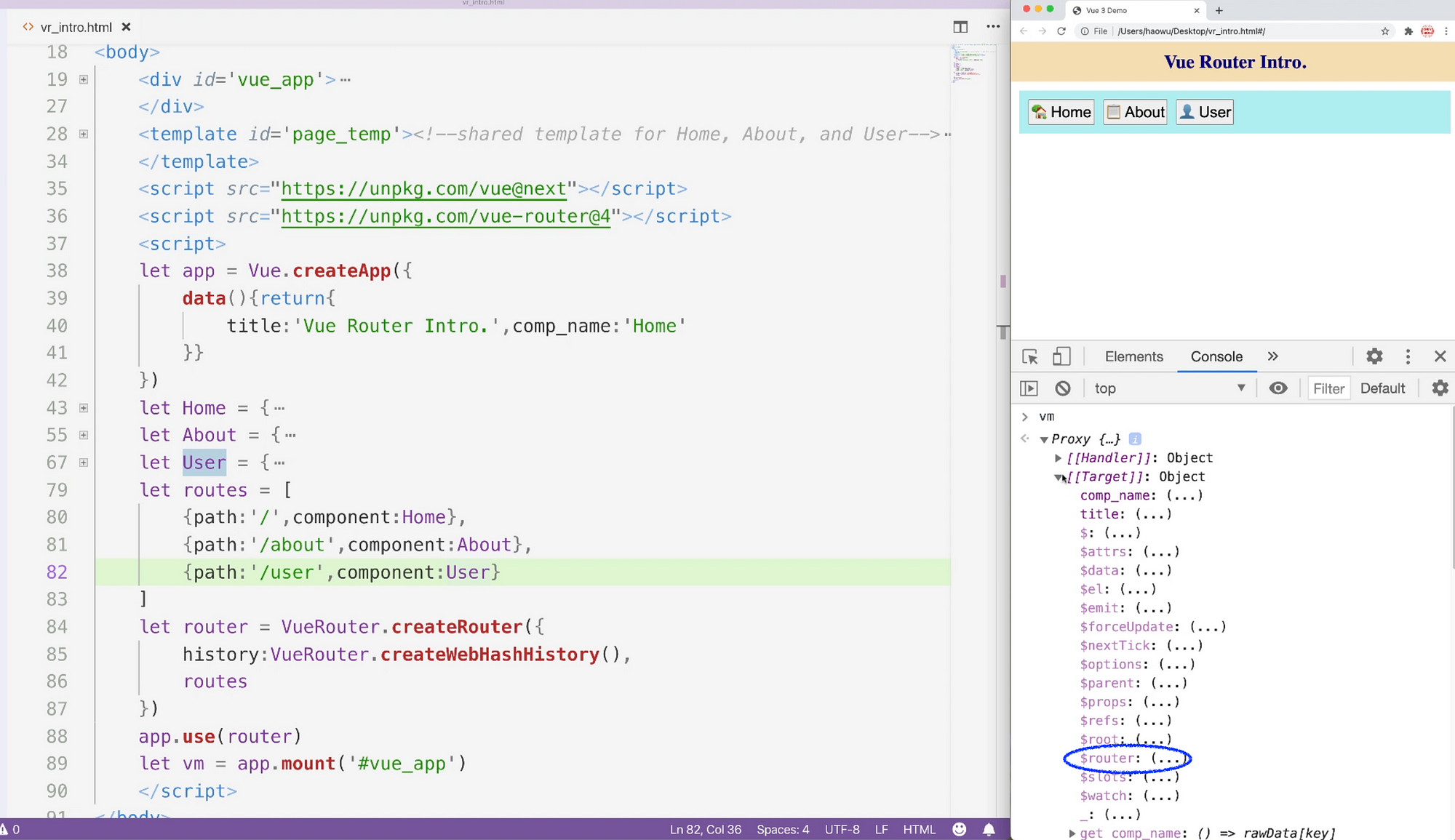
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

50. Programmatic navigation between pages using $router with push, replace and go in Vue js | Vue 3 - YouTube