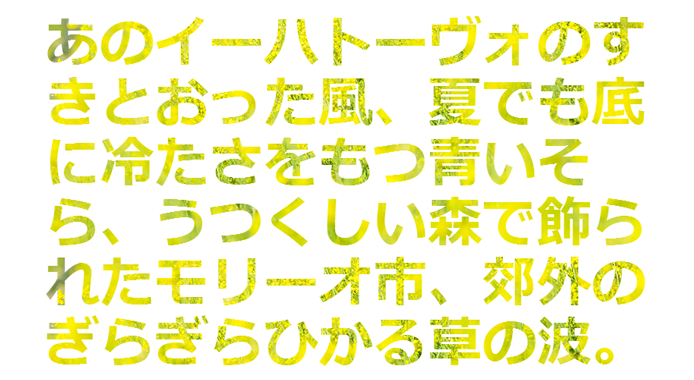
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design

html - Wrap text content inside a clip path polygon(triangle) shape and image clipped on other half - Stack Overflow