javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

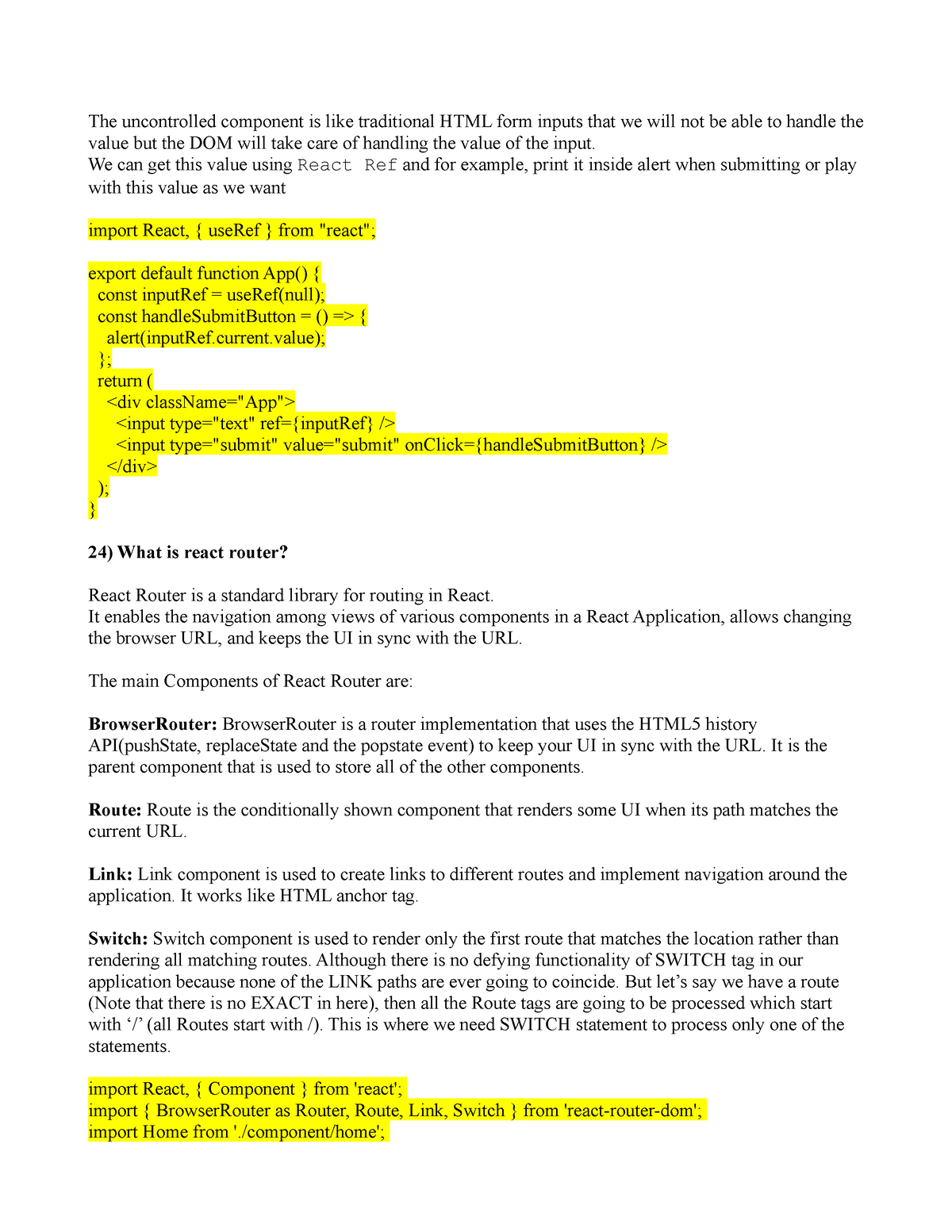
React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu




![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)