React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/Remix-run-React-Router.png)
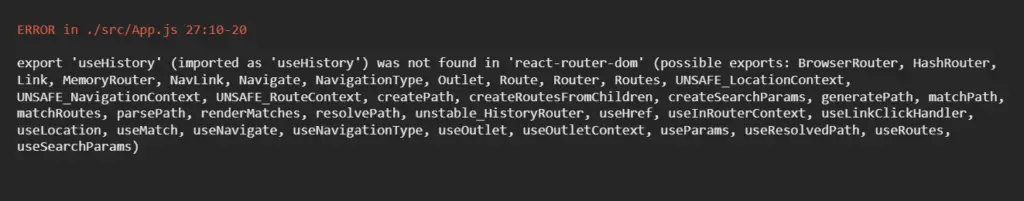
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun
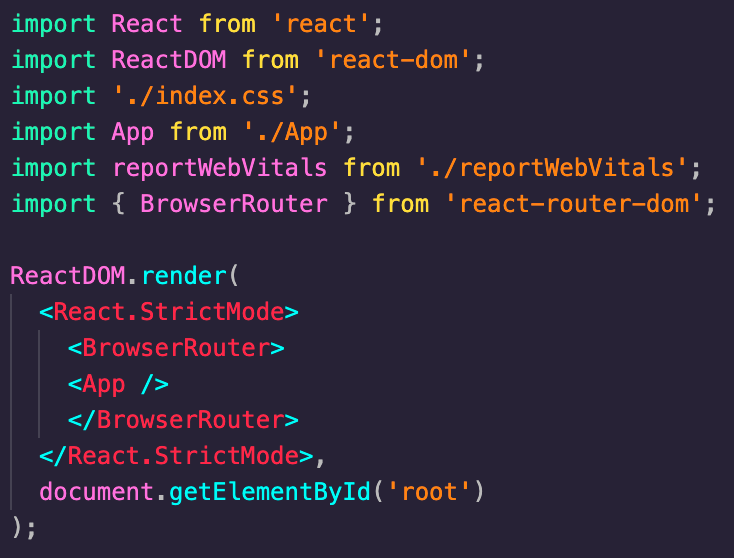
Bug]: MemoryRouter looses state of initial entries in v6.4.0 · Issue #9265 · remix-run/react-router · GitHub

Fundamentals of Routing in React. In React, routing is the ability to… | by Madeline Stalter | Medium

What is React Router | under the hood | React Router Types | BrowserRouter, HashRouter, MemoryRouter - YouTube

What is React Router | under the hood | React Router Types | BrowserRouter, HashRouter, MemoryRouter - YouTube










%20(1).webp)