
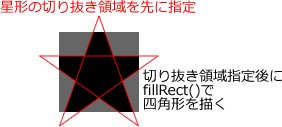
Logo JavaScript Clip Art, PNG, 2400x3984px, Logo, Animation, Canvas Element, Cdr, Electric Blue Download Free

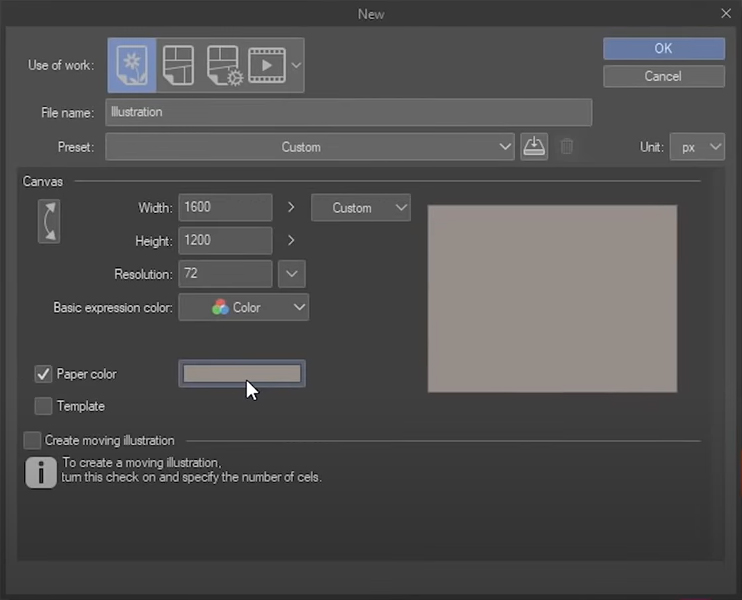
WEBTOON CANVAS on Twitter: "ICYMI: There's a new feature on Creator Profile - comments! 💬 Join our Creator Profile Prompt for a chance to win a Clip Studio Paint activation code! Official

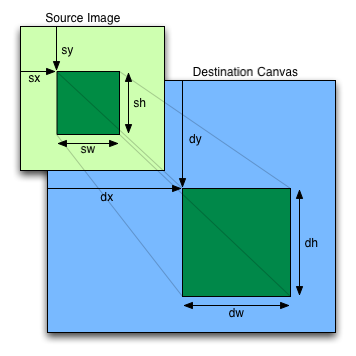
JavaScript Canvas Element Clip Art, PNG, 900x842px, Javascript, Anchor, Boat, Canvas Element, Document Download Free
GitHub - m5kr1pka/canvas-scroll-clip: Canvas Scroll Clip is a standalone JavaScript micro-library for fancy scroll and canvas based image sequence animation.