
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Glossy Metal Sphere With Clipping Path Stock Photo - Download Image Now - Sphere, Metal, Chrome - iStock

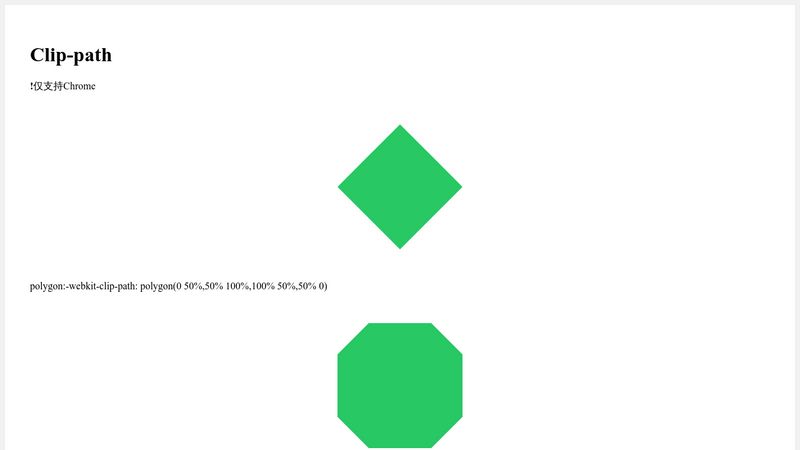
Stream episode Chrome 88, Meteor.js 2.0, Deno 1.7, CSS clip-path(), 300+ вопросов по React, JS Rising Stars 2020 by CSSSR podcast | Listen online for free on SoundCloud

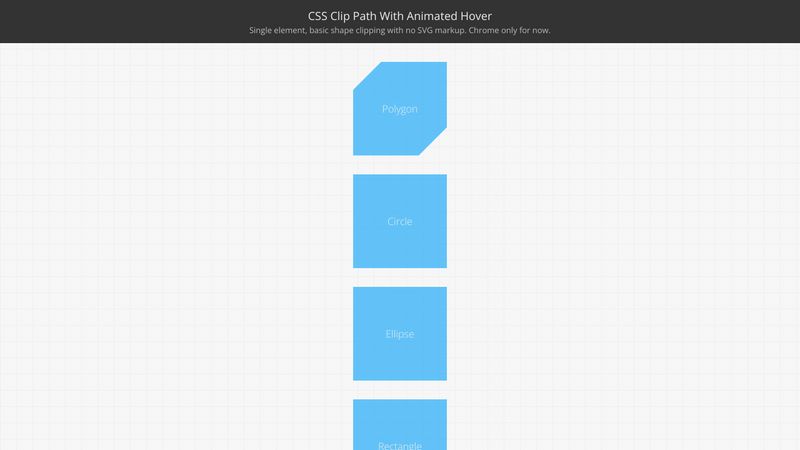
The animation idea is to change the value of CSS clip path, thus make a masking effect. Works great on chrome and opera. There's some iss… | Animation, Mask, Safari

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer














![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)






![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)


