CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube

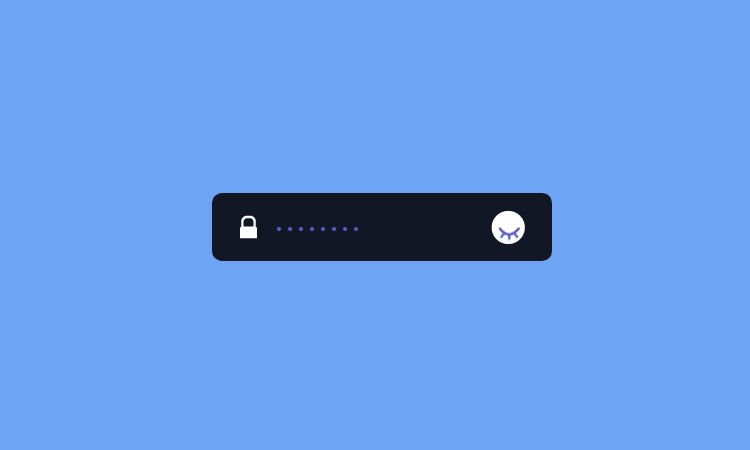
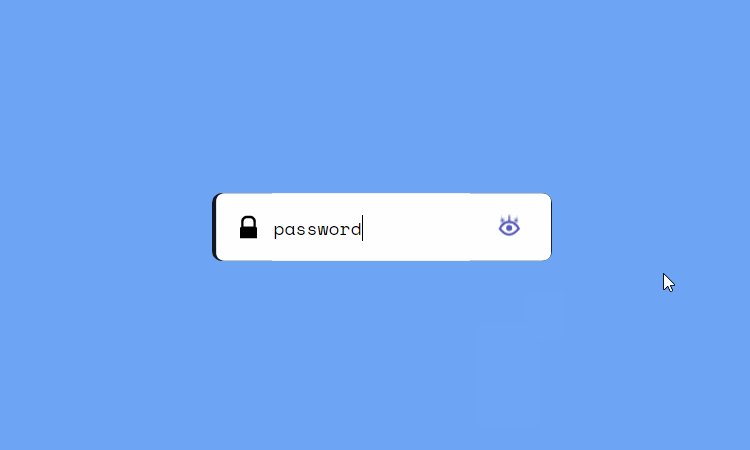
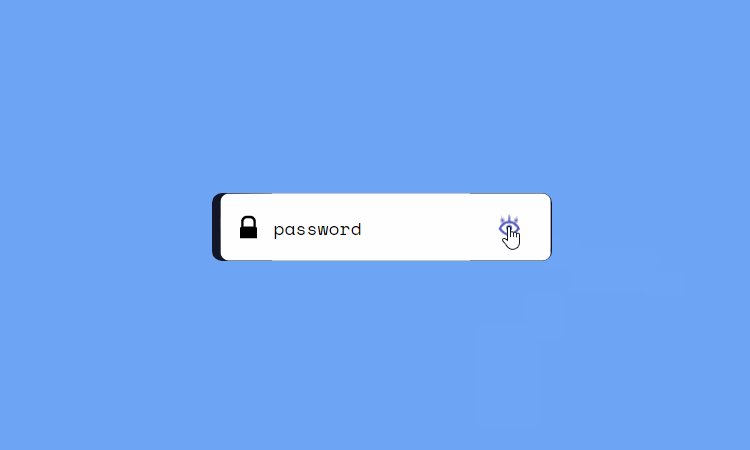
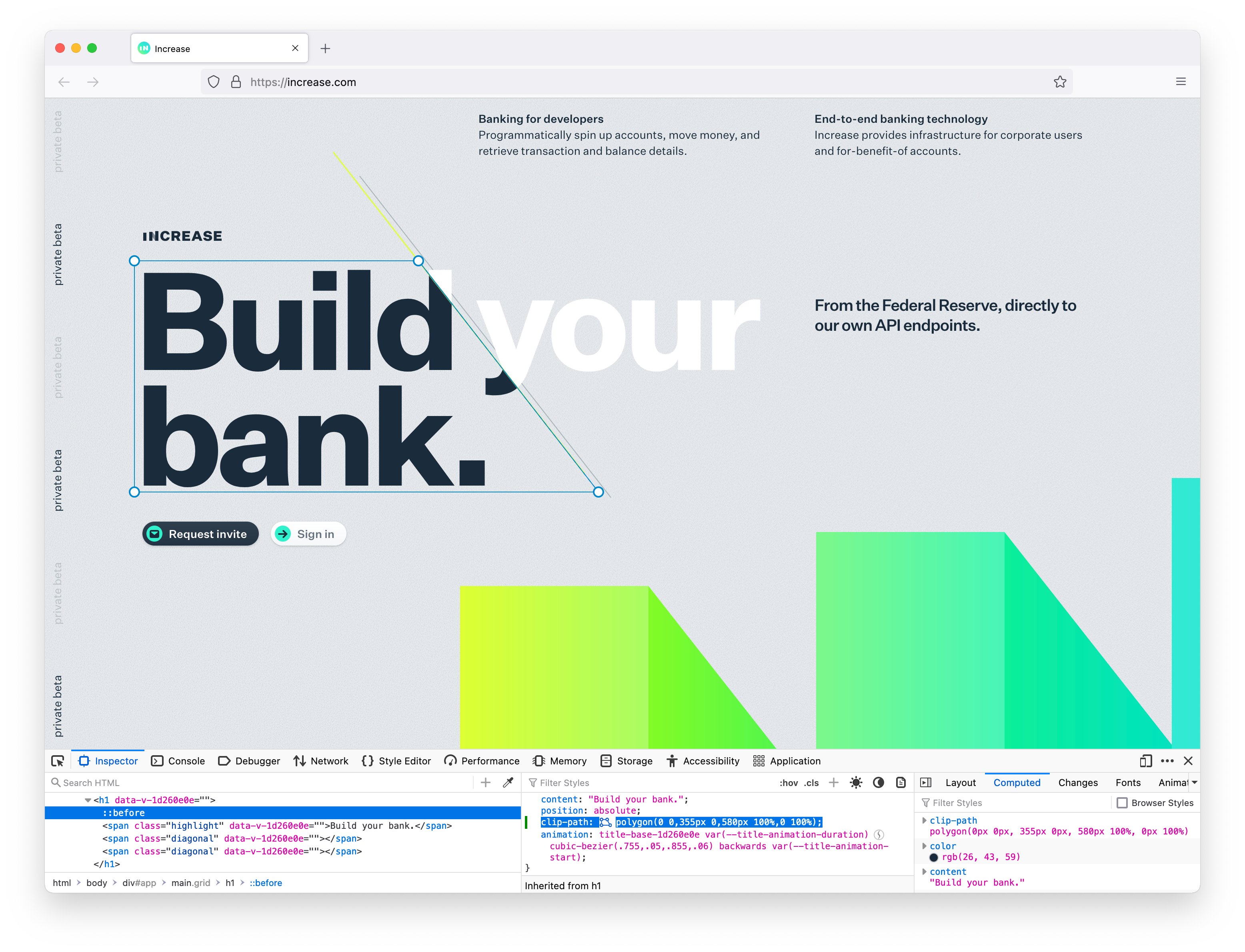
Benjamin De Cock on Twitter: "The title animation relies on overlapping texts gradually revealed by a clip-path. clip-path can be hardware-accelerated and is extremely versatile, making it a great option for animations.